CASE STUDY
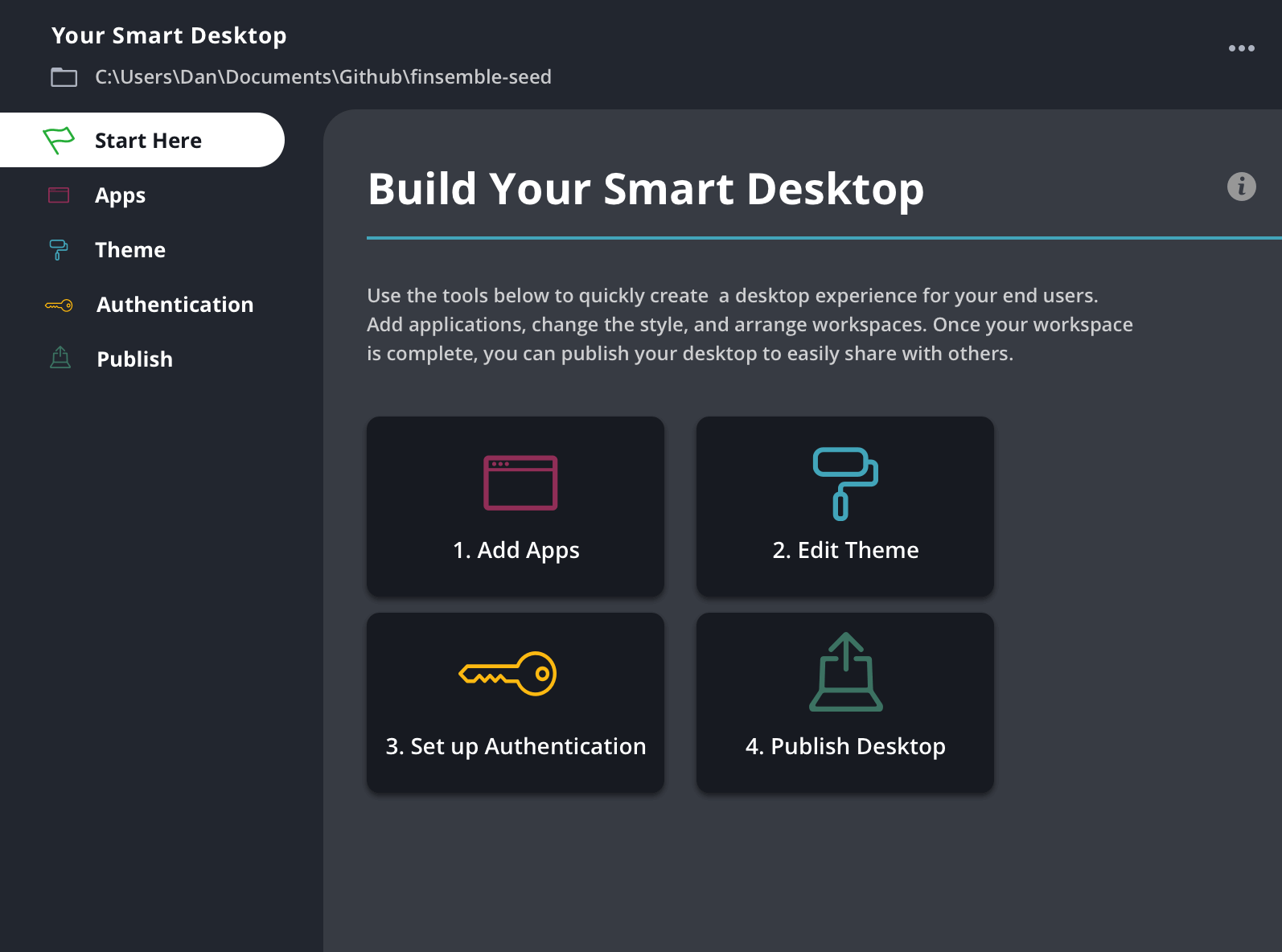
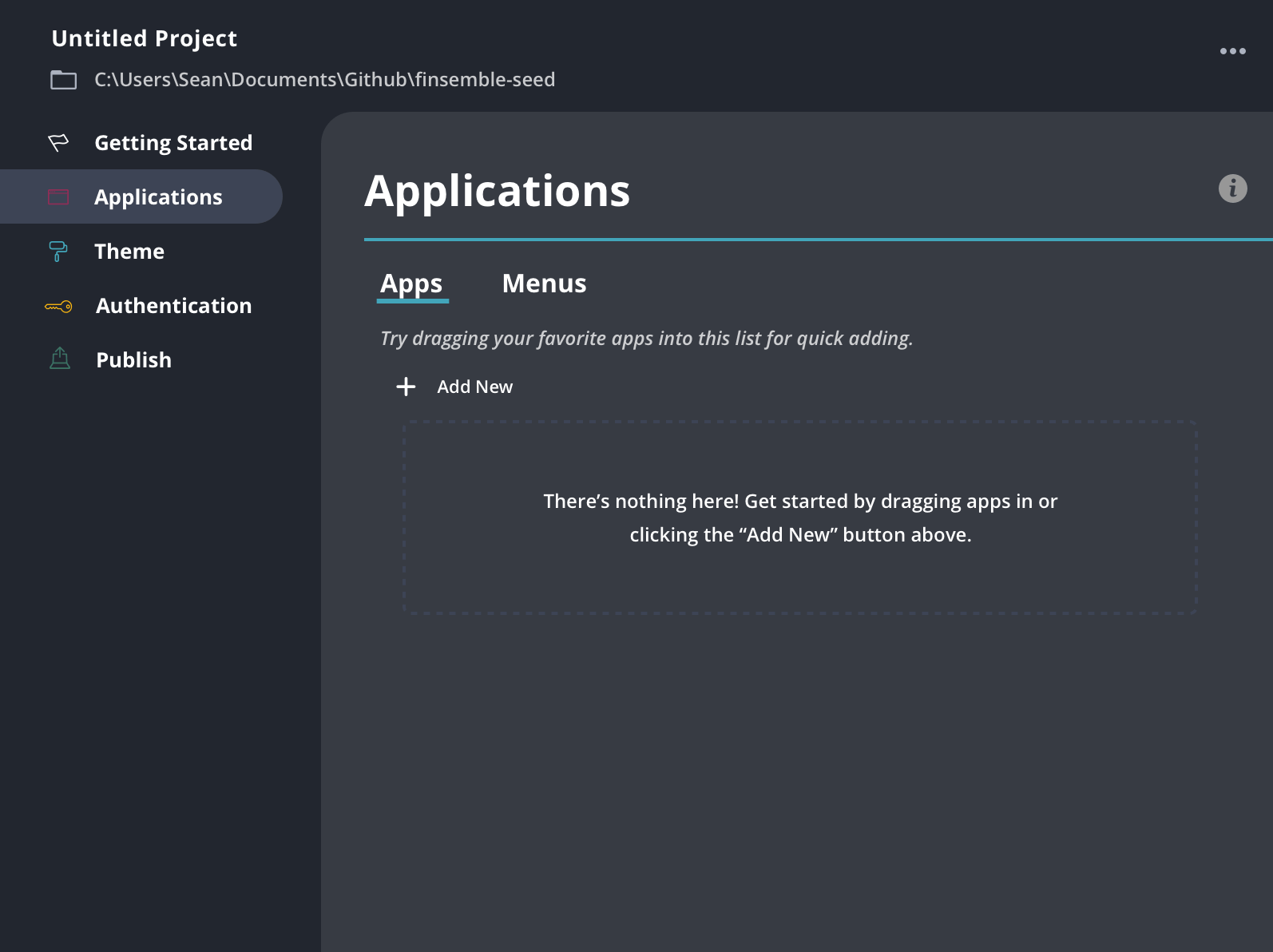
Smart Desktop Designer
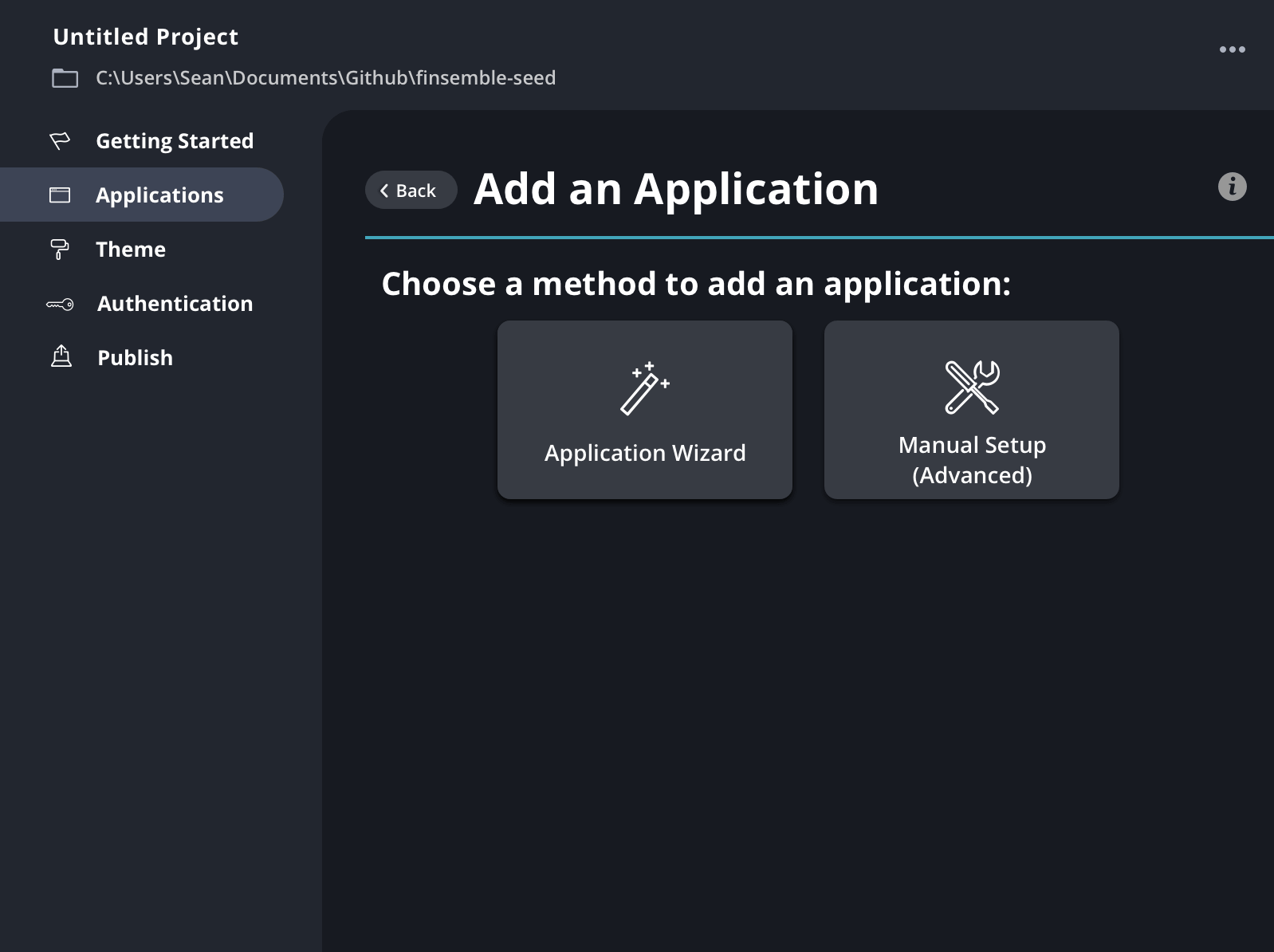
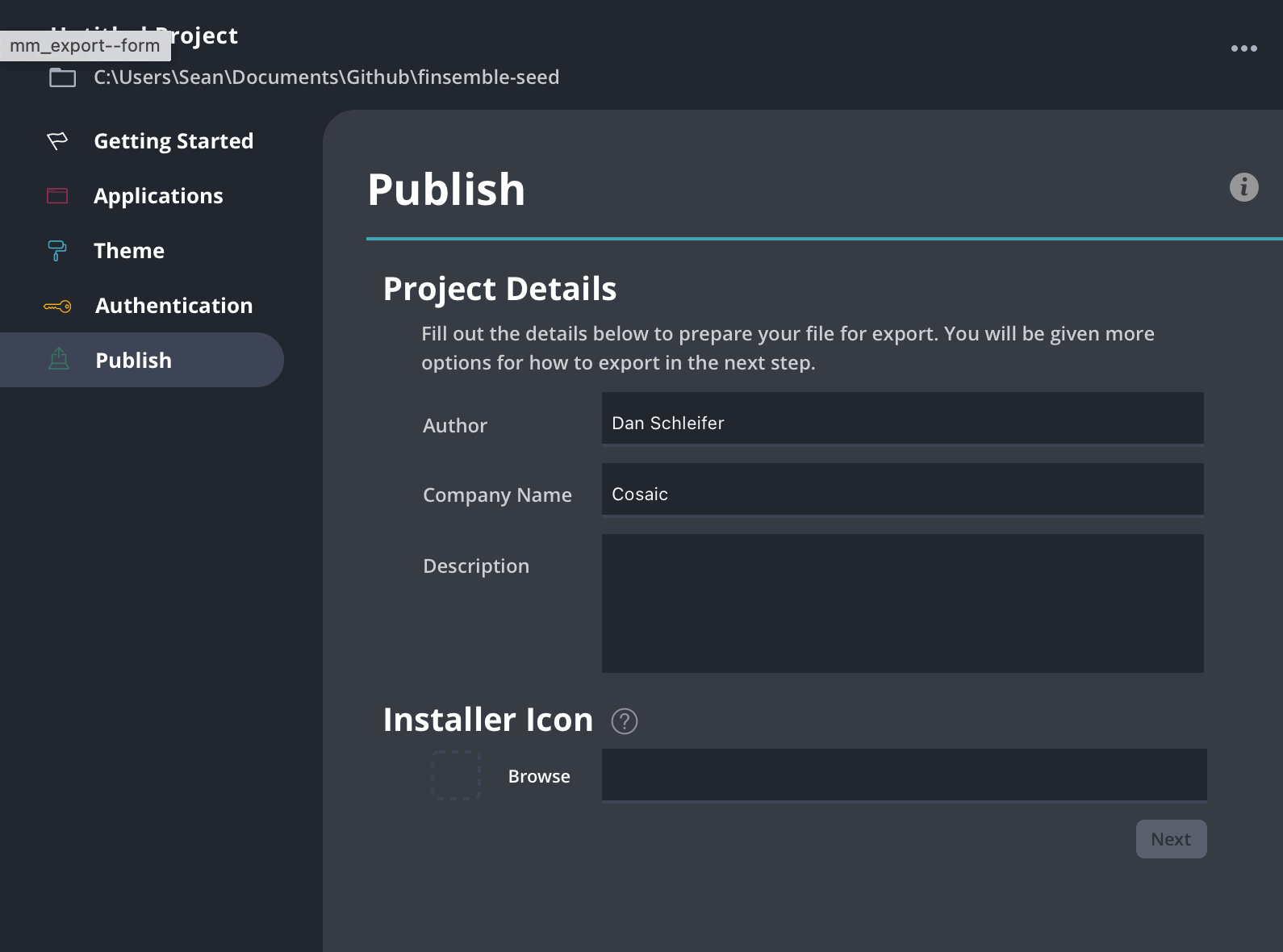
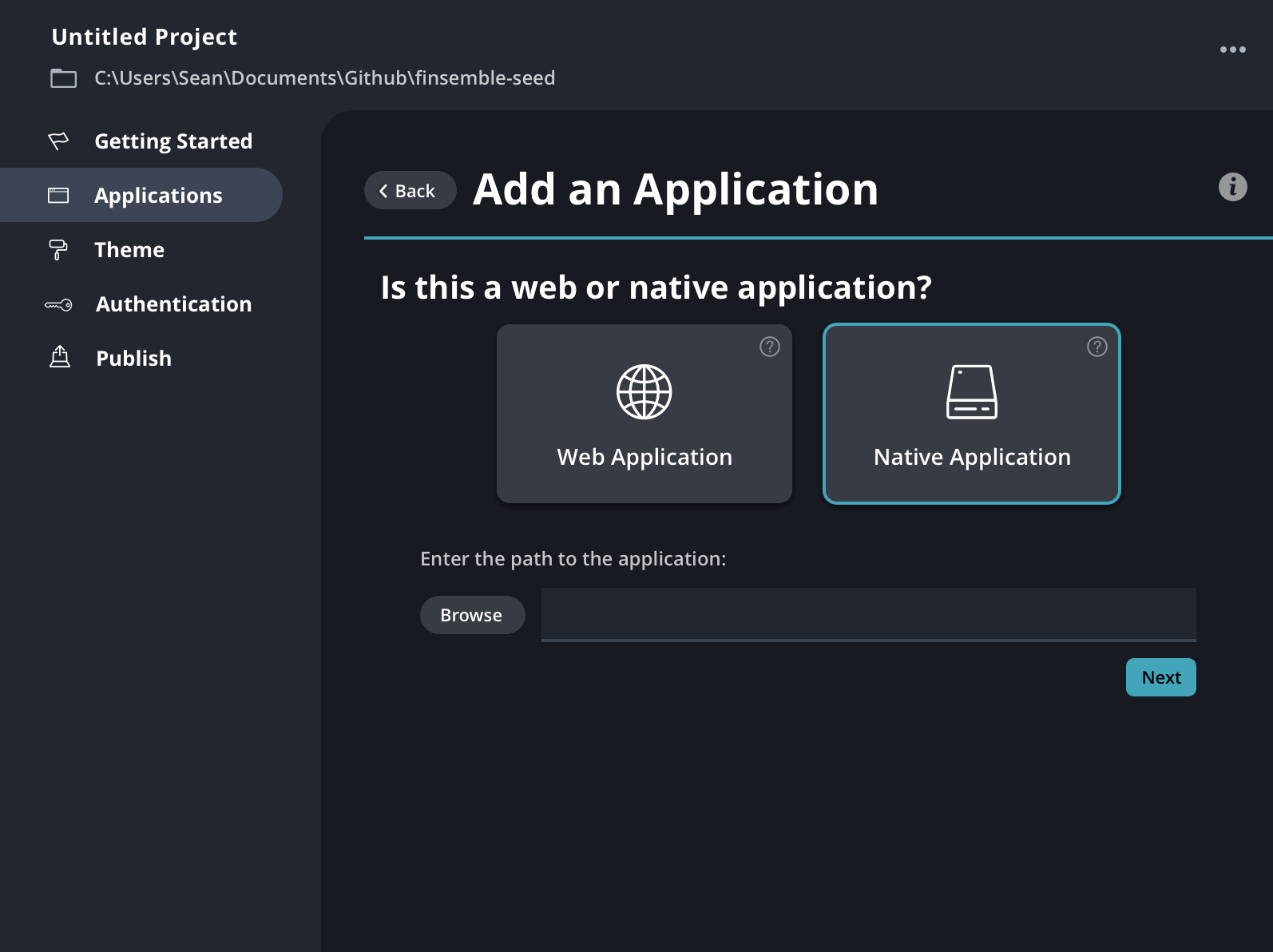
The idea behind the Finsemble Smart Desktop Designer (SDD) was to provide users with a simple starting point to configure their new desktop, ensuring they have all the necessary apps readily available to perform their tasks efficiently. It originated from a comprehensive 40-page technical architecture document authored by our Principal Engineer. I parsed through the document, discerning the visualization requirements for each component within a product settings dialog. Recognized as the cornerstone and future trajectory of Finsemble, the SDD played a pivotal role in enhancing software accessibility for individuals lacking a technical background.