Case Study
Finsemble Light Theme
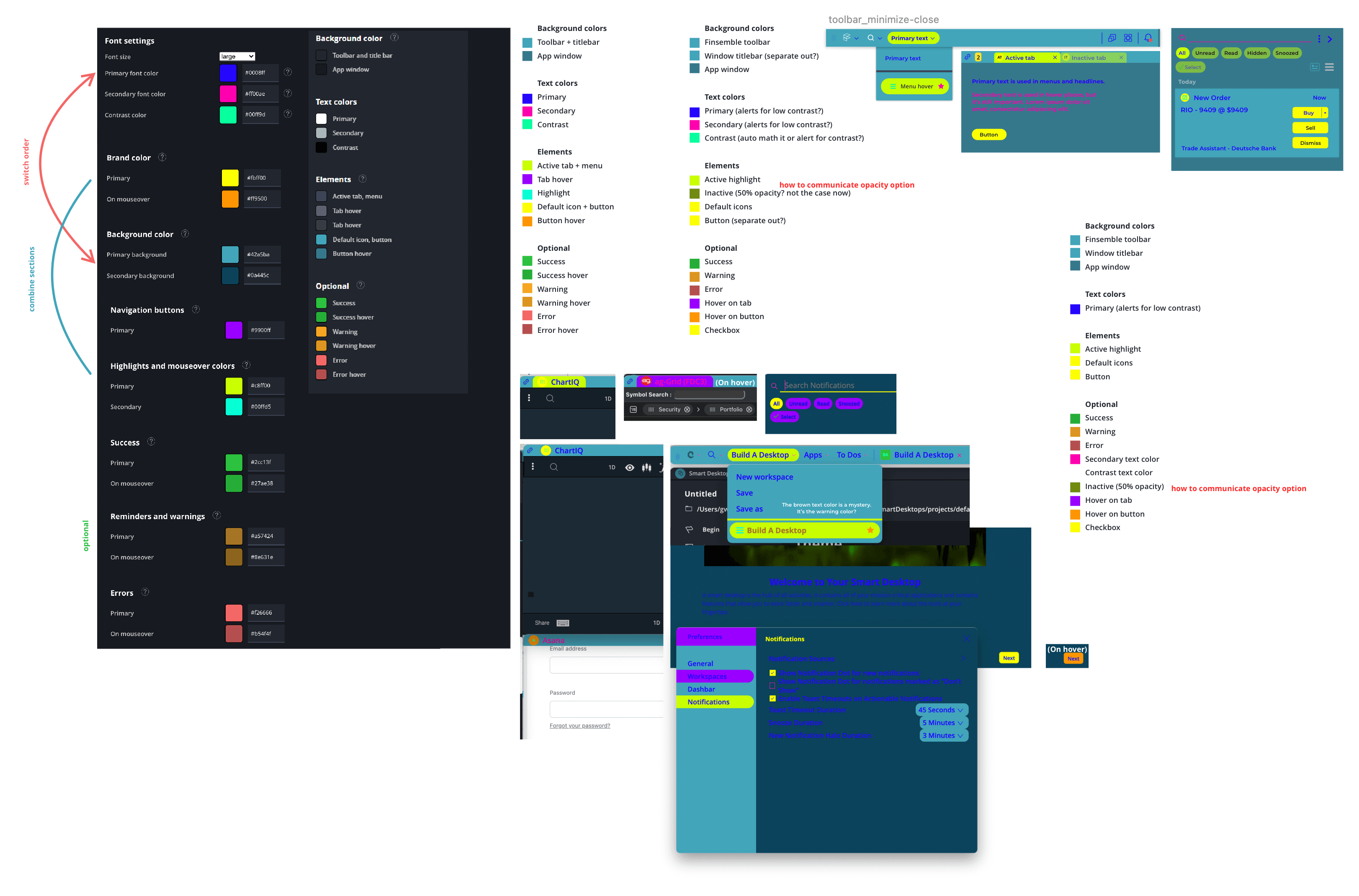
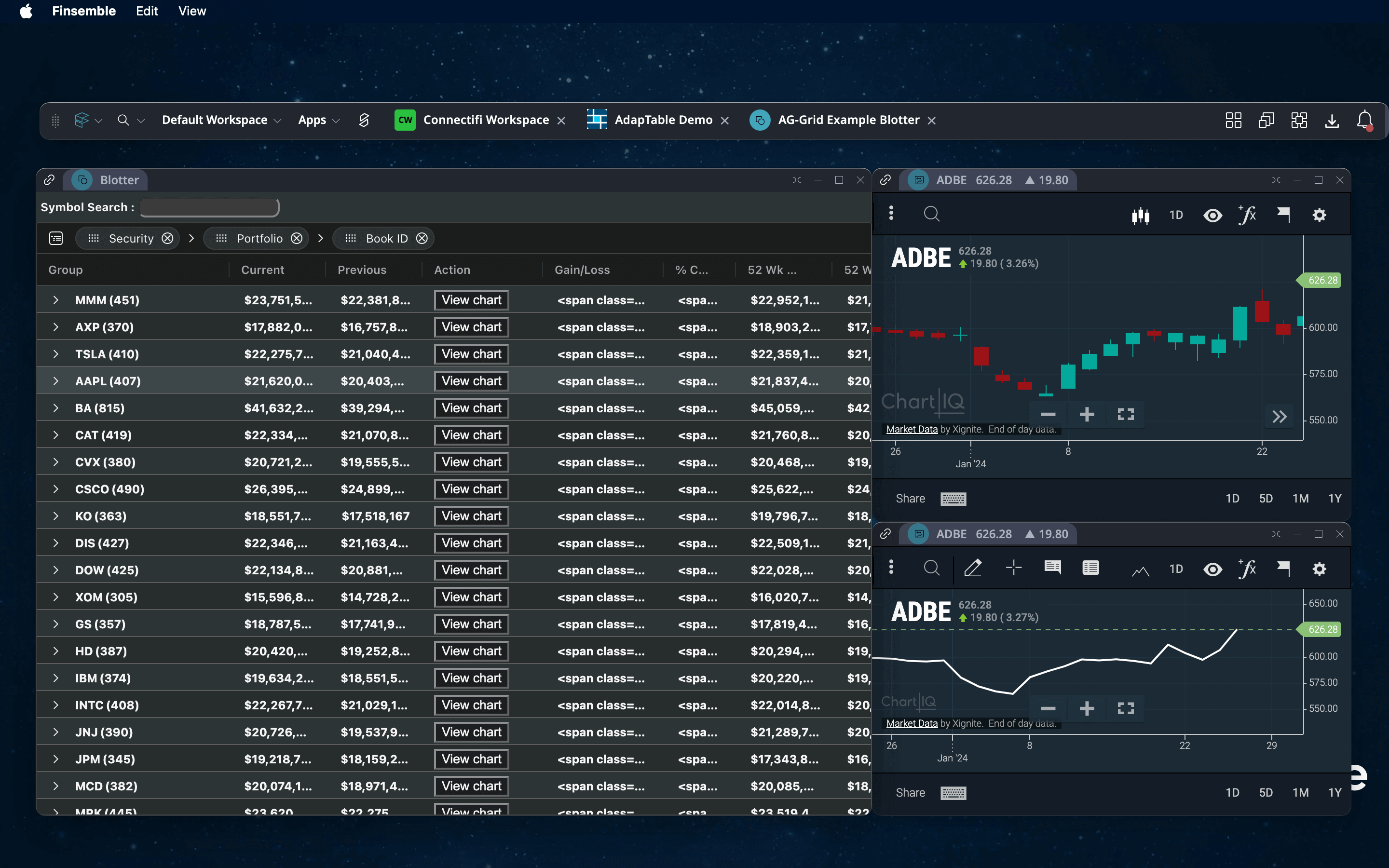
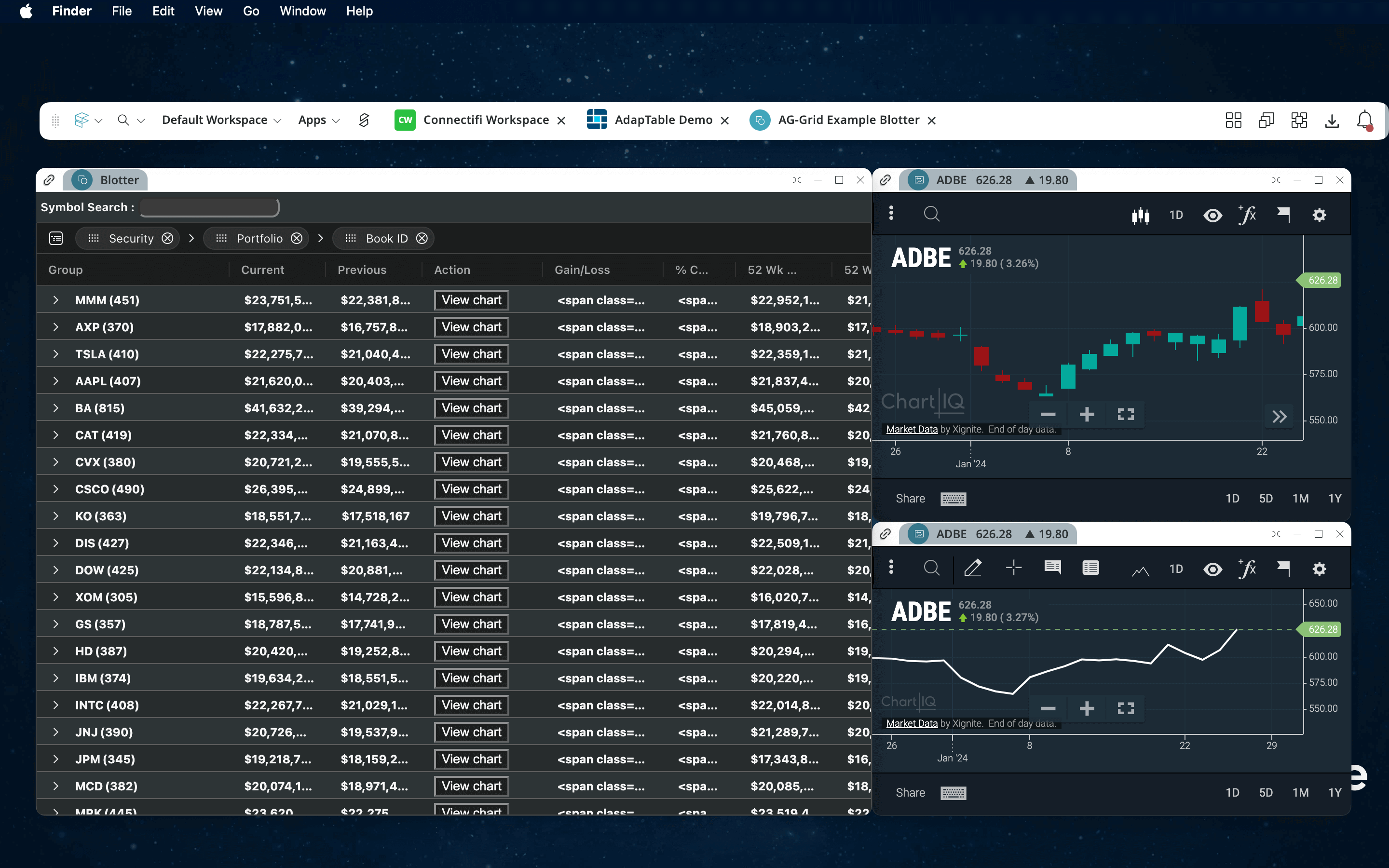
My initial foray into UI design involved crafting a light theme for our company’s FinTech product, Finsemble. As Finsemble facilitates interoperability among diverse apps, ensuring seamless UI, data sharing, and functionality is paramount. Beginning with the dark theme as a foundation, I meticulously refined the color palette to harmonize core colors while preserving optimal contrast levels.